Cara membuat Sticky pada widget recent post
Mungkin kata ini masih terbilang aneh buat blogger newbie seperti saya. bahasa sederhananya sticky pada blog adalah widget yang tidak ikut terbawa pada saat halaman di scroll ke bawah. penggunaan sticky berguna untuk membuat tampilan blog terlihat full dan lebih berbobot. penggunaan sticky pada blog juga tidak menambah beban loading pada saat berselancar, bahkan lebih memperindah tampilan blog kita. diluar sana, banyak juga yang membahas tutorial cara memasang sticky pada sidebar, namun yang saya perhatikan penjelasannya terlalu ribet dan berbelit-belit. nah... pada kesempatan ini syifamart akan sedikit berbagi tips cara memasang sticky pada sidebar yang simple-simple saja tentunya, biar ga bingung mas bro... dan yang saya contohkan disini adalah cara membuat sticky pada recent post. biar ga nunggu lama-lama juga langkah pertama silahkan buka template kalian dan edit HTML.cari code ]]></b:skin> ,
copy code scrift berikut dan tempatkan diatas code tersebut.
note : ganti nilai bagian yang saya beri warna merah sesuai lebar sidebar blog
kemudian cari code </body>
copy juga code scrift berikut dan tempatkan diatas code tersebut
copy juga code scrift berikut dan tempatkan diatas code tersebut
note : Ganti bagian yang ditandai dengan warna biru dengan alamat id widget yang akan dijadikan sticky
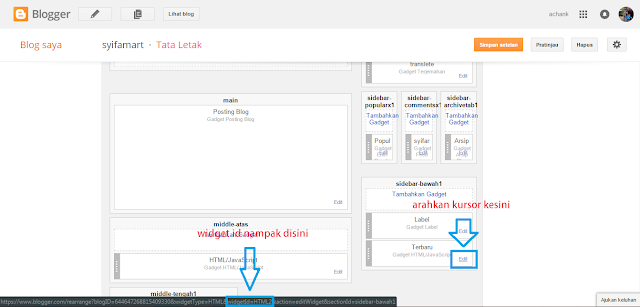
seperti yang sudah saya sampaikan di atas bahwa bagian yang akan saya jadikan sticky yaitu bagian recent post, ini hanya contoh saja, kawan dapat menggantinya dengan widget yang lain dan tentu saja id widgetnya harus disesuaikan juga. Untuk mengetahui id widget recent post arahkan halaman pada menu tata letak, kemudian pada bagian sidebar widget recent post, arahkan kursor pada bagian edit akan nampak di bawah halaman alamat link dari recent post ini, cari bagian yang bertuliskan widget Id, nah nilai dari widget id inilah yang akan kita masukan pada kode scrift di atas menggantikan bagian yang saya beri warna biru. agar lebih jelas menentukan id widgetnya perhatikan screen shoot di bawah ini.
 |
| menentukan id widget untuk sticky |
jika semuanya sudah anda sesuaikan, silahkan simpan template dan perhatikan perubahannya, scroll blog kamu sampai ke footer sidebar recent post akan mengikuti scroll mouse kamu sampai ke footer. jika widgetnya mengenai footer, atur jumlah post pada recent post tersebut sehingga widget tidak mengenai bagian footer. dan jika lebar widget sticky berubah lebarnya atur kembali lebar sticky sampai sesuai dengan lebar sidebarnya.